Hello, guys.
I know you’ve guys have being discussing & answering a lot of questions regarding email notifications on form submissions.
I may be saying crazy things, but as a code beginner I can say the tutorials you’ve being creating are not so clear. I think they are probably really good for people that already have a code backup.
For instance: I read all of the posts related to Form Submissions and they all were linked to this “tutorial”:
I don’t know if these kinds of tutorials are made for code experts, but as a raw beginner I can say: if they are meant to people that have never studied coding before, they are really confusing.
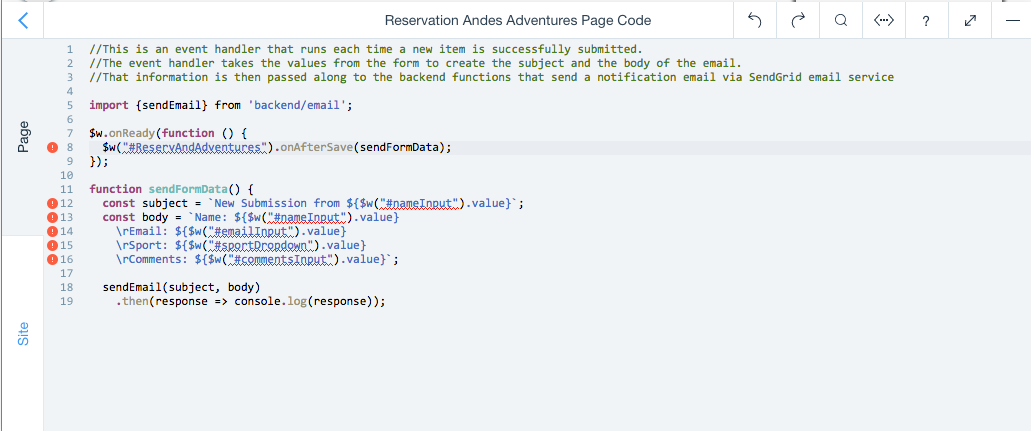
For example, I got stuck here:
"Backend Functions
Next, in two backend web modules , we create two functions to call our 3rd party email delivery service.
The first function adds the API key , sender address, and receiver address to the raw email data it receives and calls the second backend function."
I don’t know what backend web modules are, nor how to create functions, or where to find my API key.
I understand these are probably silly questions and this is not even the iceberg tip of what coding could be. I’m even embarrassed to say these things, but as a person that really loves Wix and is always trying to learn new things, my first experiences with coding are being frustrating.
I think image and video tutorials, like this one you’ve created really help :
So I’d like to ask for “beginner’s tutorials”, those ones that teach coding from the start.
Maybe we beginners are also annoying you guys with our silly questions, so maybe it’d be nice to create a new category for us in the Forum?
Sorry for inconvenience.