Hope someone can help me. I’m sure it’s probably very simple. I’m trying to let our customers use a slider for the amount of deposit they will pay and have a text input field which will show the amount that is outstanding.
I have set up a CMS with all the amounts and connected my slider to the deposit amount, which works fine. How do I connect my outstanding calculation to the text input field, so that when the slider moves, the outstanding amount moves with it?
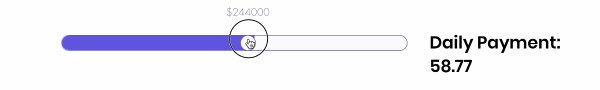
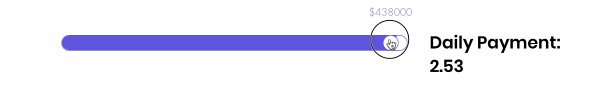
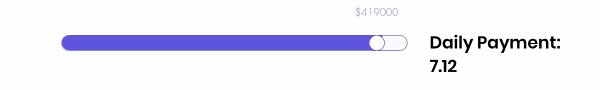
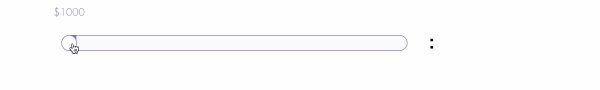
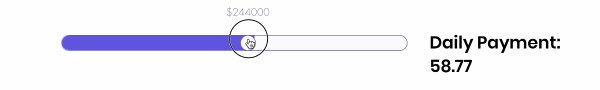
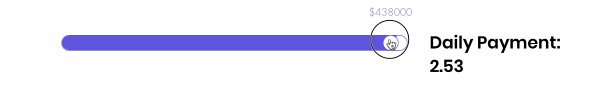
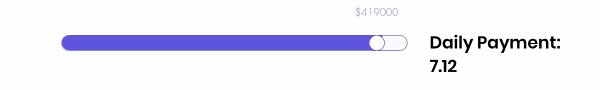
Below is a screenshot of my slider calculator. My CMS goes up to 450,000 (in 1000 increments - so 450 items)
using code something like this may work
// Set the total amount constant based on your CMS's highest value
const TOTAL_AMOUNT = 450000;
$w.onReady(function () {
// Event listener for slider value change
$w("#depositSlider").onChange((event) => {
// Get the current slider value (deposit amount)
const depositAmount = event.target.value;
// Calculate the outstanding amount
const outstandingAmount = TOTAL_AMOUNT - depositAmount;
// Update the text input field with the outstanding amount
$w("#outstandingAmountInput").value = outstandingAmount.toLocaleString(); // Format as needed
});
});
Hi Dan, thanks for getting back to me. It’s not a simple calculation ie total amount - deposit amount, which is why I’ve put all the figures in a CMS and they slightly increase every 6 months.
The calculation is 450,000 - Deposit Amount x 8.36% / 365.
Also, you need to dumb down the code a little for me. Here are my ID’s:
- Slider = slider1
- Daily Accommodation Payment Amount = inputDap
- CMS = DAP
The columns in my CMS which it should be connected to are:
- Slider is connected to refundableDepositAmount1
- Text input is connected to dailyAccommodationPayment
I really appreciate your help.
Is there anyone out there who can help me?
sorry, been busy with work. to adjust the code to work with the required calculations and to connect correctly to your cms would need more involvement and not just a copy past this in to get it to work.
I will have more of a look early next week if I get a chance.
I had ChatGPT create a csv which I could import of 450 items with col 1 at 1000 increments and col 2 using the calculated values.
And quickly write some code to control the slider and text. ( feels like cheating )
The code it came up with is involved and works.

But I think if your setup is hooked up by the UI then that may be better for you than code you will not be able to follow.
That’s why I think it would help , If you supply more detail of how you set you slider up and its dataset connection set up, also an export to csv of the CMS, it may be quicker and easier for someone to help you.
Hi Mark,
Thanks for responding. With the slider, the settings are:
Slider Type: Stepped
Set steps by: Step value
Value: 1000
Minimum value: 0
Maximum value: 450000
The slider is connected to my “DAP” collection and the selected value connects to my “refundableDepositAmount1”
Click here to download the csv of the CMS. The figures in this document get update every 6 months.
Let me know if you need any other information.
Hi Dan, thanks for the update, appreciate it.
Quick question
So the steps are in amounts of 100
So does the rate for dailyAccommodationPayment change calculated by that or does it change at each 1000 amount.
Sorry, you are right, it is 1000
Here is the code:
The CMS linked to the slider. The slider is set up as continues.
The code overrides the continues setting and gives it a step value of 1000
We first get the first entry of you cms, so we can get the current amountPayable , mpir and days
These will be used with the slider value to make the calculations you need for the dailyAccommodationPayment.
I have tested it and it works.

import wixData from 'wix-data';
$w.onReady(async function () {
const results = await wixData.query("Import588")
.limit(1) // Limit to the first entry
// Get the calculation fields
.fields("refundableDepositAmount1", "amountPayable", "mpir", "days")
// sort so we always get the first entry
.ascending("refundableDepositAmount1")
.find();
if (results.items.length > 0) {
const firstItem = results.items[0];
// Remove $
const amountPayable = parseFloat(firstItem.amountPayable.replace(/[^0-9.-]+/g, ""));
// Remove %
const mpir = parseFloat(firstItem.mpir.replace(/%/g, ""));
const days = firstItem.days;
const refundableDepositAmount1 = firstItem.refundableDepositAmount1
console.log(refundableDepositAmount1)
// Set slider step value
$w("#mySlider1").step = 1000; // Steps in increments of 1000
// Set the initial slider value
$w("#mySlider1").value = refundableDepositAmount1; // Start slider at 1000
// Set the initial text displ/ Round and display the nearest 1000 increment
$w("#textBox1").value = `Daily Payment: ` + ((amountPayable - refundableDepositAmount1) * (mpir / 100) / days).toFixed(2);
$w("#mySlider1").onChange((event) => {
let sliderValue = event.target.value;
// Round to nearest 1000
let roundedValue = Math.round(sliderValue / 1000) * 1000;
// Calculate the daily accommodation payment based on the slider value
const dailyAccommodationPayment = ((amountPayable - roundedValue) * (mpir / 100) / days).toFixed(2);
$w("#textBox1").value = `Daily Payment: ${dailyAccommodationPayment}`;
});
} else {
console.log("No items found in the collection.");
}
});
Here is also the code where the slider is only linked and controlled via code. if needed.
let cmsData = []; // Array to hold CMS data
$w.onReady(async function () {
// Step 1: Load CMS data and populate array
await wixData.query("Import588")
.ascending("refundableDepositAmount1")
.limit(1000) // Ensure it covers the data range
.find()
.then((results) => {
cmsData = results.items; // Store CMS items in array
if (cmsData.length > 0) {
// Set up slider based on CMS values
configureSlider();
}
});
// Step 2: Handle slider value change
$w("#mySlider1DAC631").onChange((event) => {
updateTextBox(event.target.value);
});
});
// Configure slider with steps based on refundableDepositAmount1
function configureSlider() {
const minDeposit = cmsData[0].refundableDepositAmount1;
const maxDeposit = cmsData[cmsData.length - 1].refundableDepositAmount1;
const step = cmsData[1].refundableDepositAmount1 - minDeposit; // Assume consistent step size
$w("#mySlider1DAC631").min = minDeposit;
$w("#mySlider1DAC631").max = maxDeposit;
$w("#mySlider1DAC631").step = step;
// Initialize slider at the first item and update text box
$w("#mySlider1DAC631").value = minDeposit;
updateTextBox(minDeposit);
}
// Update the text box with dailyAccommodationPayment based on slider value
function updateTextBox(sliderValue) {
const selectedItem = cmsData.find(item => item.refundableDepositAmount1 === sliderValue);
if (selectedItem) {
$w("#myTextBoxDAC640").text = selectedItem.dailyAccommodationPayment.toFixed(2);
} else {
$w("#myTextBoxDAC640").value = "Value not found";
}
}
1 Like
Hi Mark,
Thanks for the code. It’s not quite working for me, can you let me know what I’ve done wrong? I’ve taken a screenshot of the error and copied my code below.
import wixData from 'wix-data';
$w.onReady(async function () {
const results = await wixData.query("DAP") // change id to yours
.limit(1) // Limit to the first entry
// Get the calculation fields
.fields("outstandingAmount", "mpir", "days")
.find();
if (results.items.length > 0) {
const firstItem = results.items[0];
// Remove $
const outstandingAmount = parseFloat(firstItem.outstandingAmount.replace(/[^0-9.-]+/g, ""));
// Remove %
const mpir = parseFloat(firstItem.mpir.replace(/%/g, ""));
const days = firstItem.days;
// Set slider step value
$w("#slider1").step = 1000; // Steps in increments of 1000
// Set the initial slider value
$w("#slider1").value = 1000; // Start slider at 1000
// Round and display the nearest 1000 increment
$w("#slider1").onChange((event) => {
let slider1Value = event.target.value;
// Round to nearest 1000
let roundedValue = Math.round(slider1Value / 1000) * 1000;
// Calculate the daily accommodation payment based on the slider value
const dailyAccommodationPayment = ((outstandingAmount - roundedValue) * (mpir / 100) / days).toFixed(2);
$w("#inputDap").text = `Daily Payment: ${dailyAccommodationPayment}`;
});
} else {
console.log("No items found in the collection.");
}
});
I used a text element for the text. If you are using a different type of element you will need to use its properties to set the value.
If it is a TextBox use value instead of text
Also thinking about this, is my understanding wrong in regards to the text box.
Is iis the user also meant to enter a value in the text box with an amount to move the slider? or are you just using a Text box with read only ?
Please clarify
I have update the code above.
The first code will use a Text Box (value) and also pre populate it
The second code just changes the text property to a value property
I’m using an input field as a read only
The updated code above should work now…
Mark - THANK YOU! I really, really appreciate your help! It works perfectly
1 Like