Hi
I want to define the options of a drop-down list using 3 fields of a database:
firstName
middleName,
lastName
Examlpe: John P. Henderson (John Peter Henderson).
This post by Jeff helped me a lot. But, since not all people have the middle name, I have trouble using “.charAt(0)”
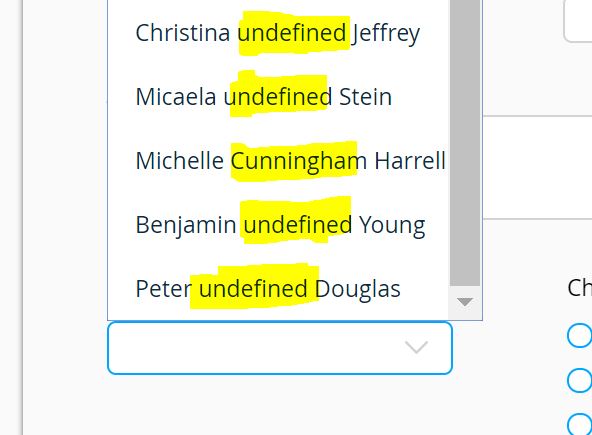
Here is the result without .charAt(0):

How could I ignore the middleName just for items without middleName?
page link: https://www.douglasgrppractice.com/Appointment/Form/Getting_Started
If I use .charAt(0) as below, the drop-list wont work.
$w.onReady( function () {
wixData.query(“TherapistsDB”)
.limit(1000)
.find()
.then(results => {
const lists = getLists(results.items);
$w(“#therapistList”).options = buildOptions(lists);
});
function getLists(items) {
// Use the map method to create the titlesOnly object containing all the titles from the query results
const nameList = items.map(item => item.firstName + ’ '+ item.middleName .charAt(0) + ’ ’ + item.lastName);
return nameList;
}
// Creates an array of objects in the form {label: “label”, value: “value”} from the array of titles
function buildOptions(a) {
return a.map(tt => {
// Use the map method to build the options list in the format {label:uniqueTitle, value:uniqueTitle}
return {label:tt, value:tt};
});
}
});
Thanks in advance,
Ali





