Hello there,
I think I should start by saying that I had never coded in my entire life until a few weeks ago and … Oh my … This is a whole new world!
That being said please understand that I am a total newbie. I have been attempting a myriad of codes for a few weeks but I am totally stuck and I need your help. I have read most of the corvid reference function and tried a few without any success. I do not even know how what I did is miraculously working!
I have 2 issues:
1/ I wanted to create a Megamenu which is not possible on Wix. I am doing a travel website and I wanted my menu to be displayed for example like: DESTINATIONS=> ASIA=> TAIWAN,JAPAN etc.
So I decided to code. I created a test page. On that page I created a button called “Destinations” that I put on the Header. Then I created a box/Container right underneath the button that I called “megaMenu”. On that box I than added all my continents’ buttons ( Africa, Asia, Europe, America etc.).
I then created other boxes that I called “subMenu1”, “subMenu2” etc., that I populated with buttons. For example submenu1 box contains 3 buttons: Taiwan, Japan and South Korea and this submenu1 appears when I Mouseover Asia (Button5).
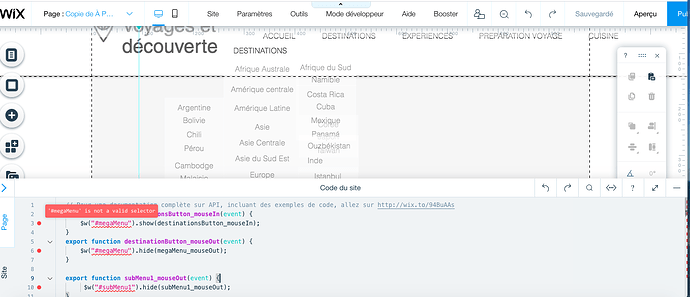
When I mouseover Asia, my submenu appears alright (victory for me) but when my mouse goes toward Japan for instance than the megamenu disappears. I am left with only the submenu showing. What I want is for the megaMenu box (the one with all the continents) to stay open while people mouseover the submenu. Than, and when they mouse out from it it can disappear. Please see the screenshot I took.
Here is the code I used (I am pretty sure some lines are useless and even might not be right… But it seems to work):
export function destinationsButton_mouseIn(event) { $w( " #megaMenu ").show(); } export function destinationButton_mouseOut(event) { $w( " #megaMenu ").hide(megaMenu_mouseOut); } export function subMenu1_mouseOut(event) { $w( " #subMenu1 ").hide(subMenu1_mouseOut); } export function megaMenu_mouseOut(event) { $w( " #megaMenu ").hide(); } export function subMenu1_mouseIn(event) { $w( " #subMenu1 ").show(subMenu1_mouseIn); } export function button5_mouseIn_1(event) { $w( " #subMenu1 ").show(subMenu1_mouseIn); } export function button5_mouseOut_1(event) { $w( " #subMenu1 ").hide(subMenu1_mouseOut); } export function megaMenu_mouseIn(event) { $w( " #megaMenu ").show();
}
I want the megaMenu to stay open while I am over my submenu… What should I add to my code ??? Please could you be very specific because I already tried, hide, delay, fade and none of it works …
2/ My second issue is that I want my megamenu to appear in my whole website but it only appears on the test page I did. I tried to code on the ‘site’ window and not the “page one” but everything goes red and it is not accepting the code.
The only thing that stick to all pages is the button “Destinations” that I put on the header. Than i thought, Laura, you just have to put all the containers and buttons in the header for it to work but it is not allowing me to do so.
What should I code and Where or what should I do for the menu I created to appear in all pages ?
That is very long but I hope I was as clear as you need me to be in order to help me!!!
I would really appreciate any help!! I tried to contact a Wix partner and they told me I needed to pay a 4 digit number… I definetly want to do that myself.
Thanks a lot,
Laura