Greetings everyone. I am attempting to create a page on my website that filters webinars based on selection tags for each recording. To build this page, I am following the guidance from discussions in this forum about selection tags, and from a duplicate of this info (with all the steps laid out) by Walter Odibi on the Bizimuhit website.
This is how the webpage, content manager/database, and the selection tag “manage choice” info are set up, for reference:
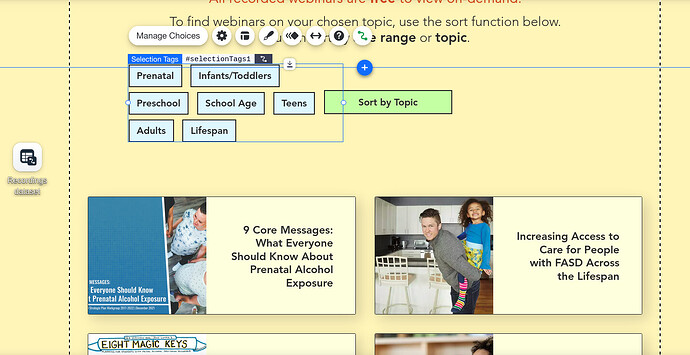
Webpage, with selection tags in blue (the green sort button takes you to another duplicate page that will do the same selection tag process with the same database):
View of the database for the recordings (to see the types of tags):
And a peek at the selection tag info:
So, with everything connected, this is the code as it was input:
import wixData from ‘wix-data’ ;
$w . onReady ( function () {
$w ( '#selectionTags1' ). onChange (() => {
const selectedTag = $w ( '#selectionTags1' ). value ;
let filter = wixData . filter ();
if ( selectedTag . length > 0 ) {
filter = filter . hasSome ( "ageRange" , selectedTag );
}
$w ( '#dataset1' ). setFilter ( filter );
})
});
As set up: selectionTags1 is the label for the selection tags, ageRange is the Field Input, and dataset1 is the Recordings dataset label.
11
Running this code results in issues with the sort/filter function itself when I run the code. I end up with a situation where I click on one tag only, but two or more show that they were chosen and the sort malfunctions. For instance, this is what happens when I click “School Age” only (Preschool is also chosen without explicitly being clicked, and the sort is off):
Thoughts? I am not a coder by trade, but I honestly thought this one was a bit of a no-brainer. What am I missing here that creates these errors in function?