PREVIEW WEBSITE | https://bit.ly/3itvGMl
This tutorial shows how you can create a search bar that enables you to hit the “Enter” button on your keyboard to initiate search.
VIDEO 
ELEMENTS 
-
Text Input Element | search
-
VectorImage | clearSearch
-
Repeater | repeater1
-
Dataset | dataset1
-
Database
CODE 
import wixData from 'wix-data';
let debounceTimer;
export function search_keyPress(event) {
//ENTER KEY KEYBOARD EVENT
if (event.key === "Enter") {
$w("#clearSearch").show()
if (debounceTimer) {
clearTimeout(debounceTimer);
debounceTimer = undefined;
}
debounceTimer = setTimeout(() => {
filter($w("#search").value); //ID of input form
}, 200);
}
}
let searchWord;
function filter(search) {
if (searchWord !== search) {
$w("#dataset1").setFilter(wixData.filter().contains('title', search)); // ID of the dataset
searchWord = search;
}
}
// CLEAR SEARCH CODE
$w.onReady(() => {
$w('#clearSearch').onClick(() => {
$w("#search").value = undefined
$w("#dataset1").setFilter(wixData.filter())
$w("#clearSearch").hide();
});
});
WHAT YOU NEED TO CHANGE
-
Text Input ID
-
Dataset ID
-
Vector Image ID
-
Fieldkey
Thank you for going through this.
Contact me | Redirecting...
#search #searchBar #enterKeyboardEvent #enterKeyEvent #searchbarEnterKey
Facebook Page: WIX Ideas
Facebook Community Group: Wix Ideas Community | Facebook
Instagram: Wix Ideas (@wixideas) • Instagram photos and videos
Website: https://www.wixideas.com/
YouTube Channel: https://www.youtube.com/@wixideas
3 Likes
Great tutorial! Thanks, @walterodibi
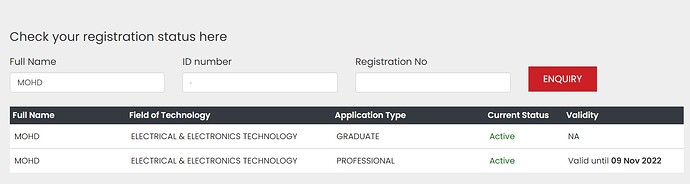
@walterodibi how to make result show in table like below?
@walterodibi thanks for the video. i have follow but i confuse since my database in table. i would like to create database just show after search the name like below. =(
@salihin-mja Hi. This code works for tables as well. Could you share your code and possibly the problems you encountered (If any). The code should be able to work just fine.
For reference, I have attached the code here with a little modification;
import wixData from 'wix-data';
$w.onReady(function () {
//SEARCH BUTTON TRIGGER⚡
$w("#searchButton").onClick(function () {
search();
});
//ENTER KEY TRIGGER⚡
$w("#searchBar1, #searchBar2, #searchBar3").onKeyPress(function (event) {
if (event.key === "Enter") {
search();
}
});
//SEARCH FUNCTION🚀
function search() {
$w("#dataset1").onReady(function () {
$w("#dataset1").setFilter(wixData.filter().contains('fieldkey1', String($w('#dropdown1').value))
.and(wixData.filter().contains("fieldkey2", String($w('#location').value)))
.and(wixData.filter().contains("fieldkey3", String($w('#searchBar').value))))
.then(count)
$w("#clearFilter").show();
})
}
//COUNT FUNCTION👍
function count() {
let count = $w("#dataset1").getTotalCount();
if (count > 0) {
$w("#countText").text = `${count} items found`;
} else { $w("#countText").text = `No item found`; }
return count;
}
//SCROLL TO THE TOP WHEN PAGINATION IS CHANGED ⚡
$w("#pagination1").onClick(() => {
$w("#anchor1").scrollTo();
});
//CLEAR FILTER 🚀
$w("#clearFilter").onClick(function () {
$w("#dropdown1").value = undefined;
$w("#searchBar").value = undefined;
$w('#location').value = undefined;
$w("#clearFilter").hide();
$w("#dataset1").setFilter(wixData.filter()).then(count);
});
//COUNT BEFORE PAGE LOADS❗
$w("#dataset1").onReady(function () {
count();
});
});
 PREVIEW
PREVIEW
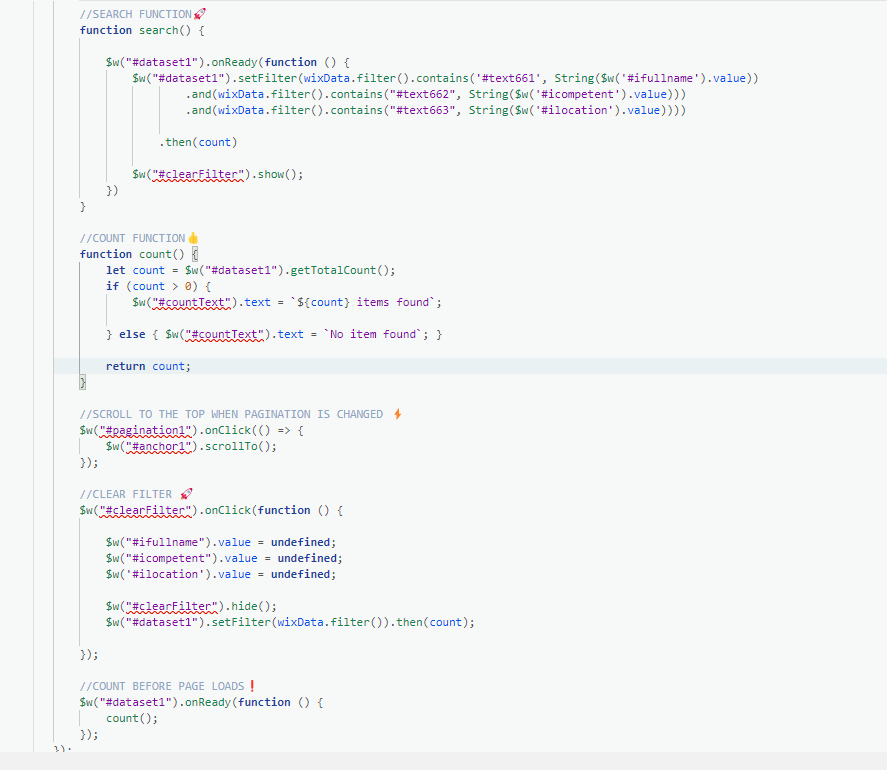
@walterodibi i try to change like below but get this error clearfilter
import wixData from ‘wix-data’ ;
$w . onReady ( function () {
//ENTER KEY TRIGGER⚡
$w ( "#ifullname, #icompetent, #ilocation" ). onKeyPress ( function ( event ) {
if ( event . key === "Enter" ) {
search ();
}
});
//SEARCH FUNCTION🚀
function search () {
$w ( "#dataset1" ). onReady ( function () {
$w ( "#dataset1" ). setFilter ( wixData . filter (). contains ( '#text661' , String ( $w ( '#ifullname' ). value ))
. and ( wixData . filter (). contains ( "#text662" , String ( $w ( '#icompetent' ). value )))
. and ( wixData . filter (). contains ( "#text663" , String ( $w ( '#ilocation' ). value ))))
. then ( count )
$w ( "#clearFilter" ). show ();
})
}
//COUNT FUNCTION👍
function count () {
let count = $w ( "#dataset1" ). getTotalCount ();
if ( count > 0 ) {
$w ( "#countText" ). text = ` ${ count } items found` ;
} **else** { $w ( "#countText" ). text = `No item found` ; }
**return** count ;
}
//SCROLL TO THE TOP WHEN PAGINATION IS CHANGED ⚡
$w ( "#pagination1" ). onClick (() => {
$w ( "#anchor1" ). scrollTo ();
});
//CLEAR FILTER 🚀
$w ( "#clearFilter" ). onClick ( function () {
$w ( "#ifullname" ). value = **undefined** ;
$w ( "#icompetent" ). value = **undefined** ;
$w ( '#ilocation' ). value = **undefined** ;
$w ( "#clearFilter" ). hide ();
$w ( "#dataset1" ). setFilter ( wixData . filter ()). then ( count );
});
//COUNT BEFORE PAGE LOADS❗
$w ( "#dataset1" ). onReady ( function () {
count ();
});
});
@salihin-mja Hi, thank you for sending the screenshots. These errors you are seeing are a result of the wrong IDs of your elements.
Every element you use for the filter has an ID (Specific and unique to each), and they help your code identify them.
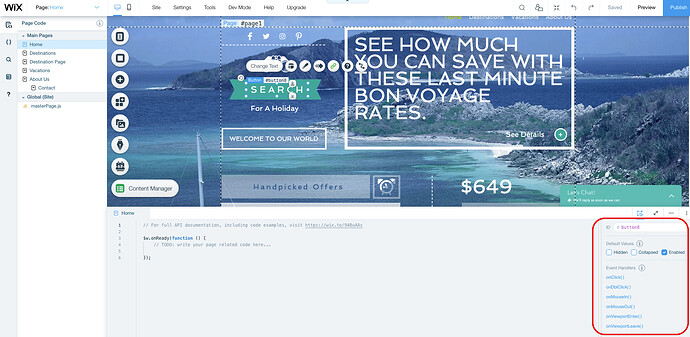
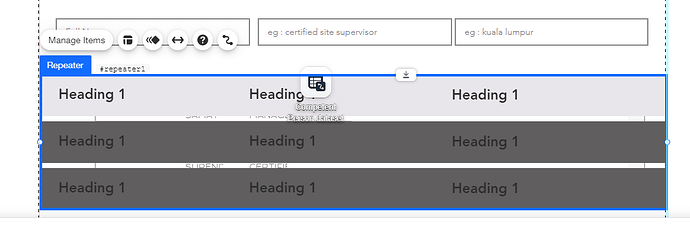
I have attached an image below of the properties panel where you can change your IDs. But first, you need to select the element and then change the ID to probably what I have used in my code.
For example, the element I use to clear my filters, I named it #clearFilter. You can re-watch my video and see what I did with them.
I hope this helps. Always happy to answer your questions.
Best,
Walter
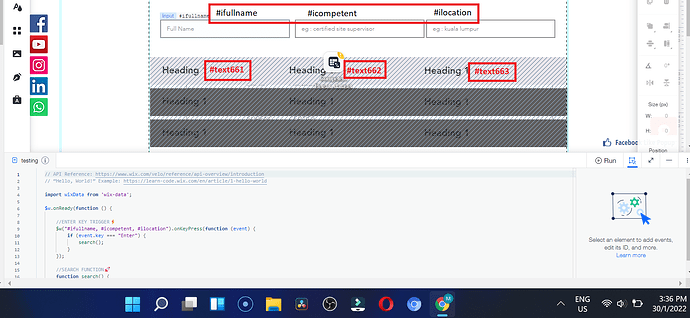
@walterodibi yes i have done change the field 3 search box and the repeater text. refer in red box below
@salihin-mja Hi, IDs are correct. Are you using a Table element ?
@walterodibi yes use repeater table