Hi Jonathan,
Thanks for posting! This kind of detailed feedback is awesome for us.
Regarding changing/deleting fields and field types - Unfortunately, these are not quite yet in the system. For now, your best path forward would be to create a new field.
Live database not available from dashboard or link - This is because you haven’t published your site yet, so it doesn’t yet have a live database. We need to work to improve that message of course 
Connect doesn’t work - that’s very strange. Could you please check the browser console for any messages? (Just in case you don’t know where that is, here’s how to open it )
Not valid selector - you’re missing the # hashtag before clipart1, so it should be $w(‘#clipart1’)
Code completion doesn’t pop up - could you please try cntrl-space if you’re on pc or cmd-space if on mac?
Thanks, and keep them coming!
Uval
Wow, thanks for the fast feedback!
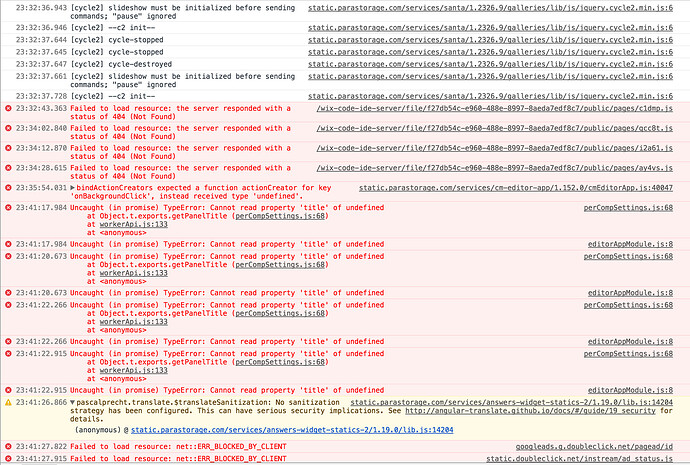
Here’s what I got from the Console:
I’ll double check on adding the #.
I disabled all extensions and opened the editor in In Cognito mode. When I click the “Connect to Data” this is specifically when comes up:
Hi Jonathan,
We just made a few changes on our side. Could you possibly try again and let us know if it has been solved?
Oh, and my bad, it’s control-space on both pc and Mac (can you tell which I use??  )
)
Thanks!
Uval
YES!! It works now. Thanks!
And the Control+Space works as well.
I still cannot edit KEY … when will this be updated?

Hi nayeli,
For the moment, keys are unchangeable. Sorry for the inconvenience, but for now the best workaround is to create a new field…
Uval
Jonathan, you can now delete a field from your database.
Hi Uval,
I tried both Command+Space and Control+Space on my Mac, but both don’t work for loading code completion.
Both these shortcuts were in use before for loading up spotlight and changing input sources. I modified both so that it is not in use anymore, but it still doesn’t work.
Any advise?
I am also experiencing the ‘not a valid selector’ error. I am getting this error when I use a show and hide function on a button to display a lightbox (on hover)
Here is my code:
export function button1_onMouseIn(event) {
$w(‘#lightbox1’).show();
}
export function button1_onMouseOut(event) {
$w(‘#lightbox1’).hide();
}