Hello,
I would like to get some guidance in correctly connecting my store/products dataset with my results element. My main goal is to have the results value correspond with a product in my store and have that product displayed in my slider gallery. This is a very urgent matter as I am creating this site for a client and have a deadline of today.
This is the code I currently have on my Page Code Console:
import {getVINInfo} from ‘backend/VINModule’;
$w.onReady(function () {
//TO DO: Write Your Page Related Code Here:
});
export function button1_click (event, $w) {
//Add your code for this event here:
getVINInfo($w(“#vininput”).value)
.then(VINInfo => {
console.log(VINInfo)
$w(“#results”).text = VINInfo.Results[8].Value + " " + VINInfo.Results[5].Value + " " + VINInfo.Results[7].Value + " " + " " + VINInfo.Results[47].Value;
}
)}
```
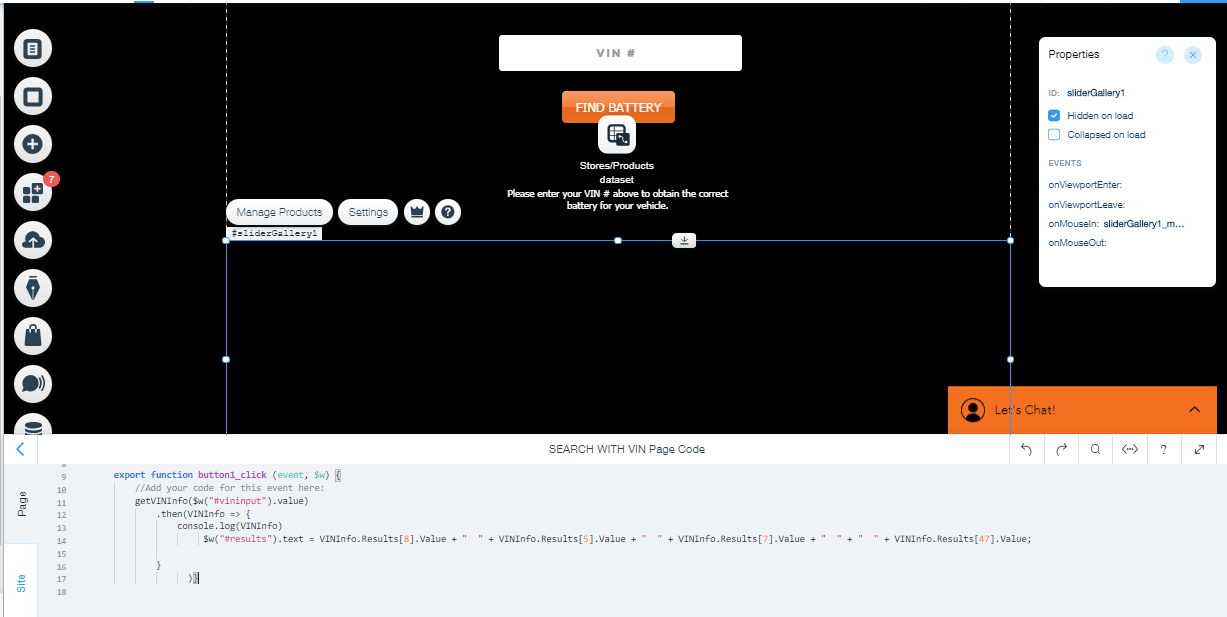
To provide more details of what I am looking to achieve, here is a screenshot of my page:

Thank you in advance,
Brittani