Same. Isn’t called parallax (as far as I could see). Parallax started when I selected the scroll button but it froze the header (which I didn’t want).
@roberthamilton thanks for the feedback bug hunter.
Don’t give up Debby! Thank you for the detailed reply. Feel free to share additional feedback (including screenshots) within this post!
Quick Feedback on Editor X
1)Clear editor X UI, no more having settings tabs floating in your way of the elements you try to edit.
2)Amazing new feature called “Layers”! Before when was copying and pasting an element on heavy website the element was somehow glitching and pasting on the header and I couldn’t find it. Now with editor X you have a list of all the elements on your page!
3)I love how we can instantly check how the website looks on any dimension and quickly fix it to show up the way we want! My trust on you to wait this long for this editor release has paid off. Amazing work guys!
4) Editor X uses way less ram now and navigation is way faster. I was even able to use it through my tablet smoothly!!!
5)Better UI on displaying normal pages together with dynamic pages.
Because I’ve worked before with CSS grid and have spend more than 13 years on using the old wix editor I feel right at home with Editor X. With the old editor everytime I was trying to be more creative and make modern and responsive websites I was feeling chained down and I had to implement code to make it close to responsive. Now honestly the possibilities are endless!
Can someone from Editor X help? Is it just me or am I going crazy…I can’t find a way to make the header ‘fixed’ and also there is no scroll settings for the header at all. ![]()
@stevenjose Thanks! Not giving up - I know it’s going to be great. I didn’t see Brett’s comment that it’s not ready for a “real” website launch yet - had I seen that before I started that would have put some perspective (reality) on my experience. I was so excited to get to it I just dove right in. ![]() Will keep working with it. I’m really interested to see what other partners can do with it. One of the best aspects of it is going to be increased efficiencies & quicker design with predesigned/saved sections that we can continue to innovate and improve. That’s huge for us as a busy agency.
Will keep working with it. I’m really interested to see what other partners can do with it. One of the best aspects of it is going to be increased efficiencies & quicker design with predesigned/saved sections that we can continue to innovate and improve. That’s huge for us as a busy agency. ![]()
Editor X can be edited on iPads and tablets? Going to try that! I would love that. Saves me from bringing my computer everywhere.
@webolut Do you think it would be a benefit for those of us who are not trained in CSS to take a course? I’m wondering if that’s where I’m struggling. I’m not familiar with the grid or settings. Not sure if that’s the issue but I feel like I have a knowledge gap.
@webolut Just know that ‘Layers Panel’ already existed in the regular Wix Editor. It is at the bottom of the toolbar. https://support.wix.com/en/article/using-the-layers-panel
Hello @nayeli , (I watch your videos :P)
Yes that’s correct but it displays only the layers on footer and body, for some reason it doesn’t show the header layers and as mentioned above sometimes when you copied and paste an element on a “heavy website” then it was pasting on header but you couldn’t see it anywhere so you had to roll back the whole website.
Thank you for the info though ![]()
Hello @design ,
In my humble opinion editor X is for sure more advanced than the old editor which is focused more to normal users with no experience. That been said I don’t think you should get training on CSS at all, what will be the best is to practice, practice and practice on editor X. It is very user friendly and I’m sure Wix will release lots of guides to help you out.
You can also check these official tutorials here so get the basic understanding of Editor X: https://www.wix.com/editorx/academy
P.S. When I saw that uses less ram I’ve tried it out of curiosity on my tablet and it worked fine. Although, I wouldn’t do it when I’m working on a project unless I am on the go and need to change something simple really quickly.
Here is my feedback so far!
Overall really enjoying the editor!
Copy paste issues
When you try to copy a text ctrl c , an element appears when you ctrl v , which you can’t do anything with it.
If you refresh the editor it works.
ctrl+d works as intended and creates the text normally.
Buttons
-
Buttons have no border PX setting.
-
Padding(left&right is only up to 15…sometimes you might need bigger padding)
Texts
-
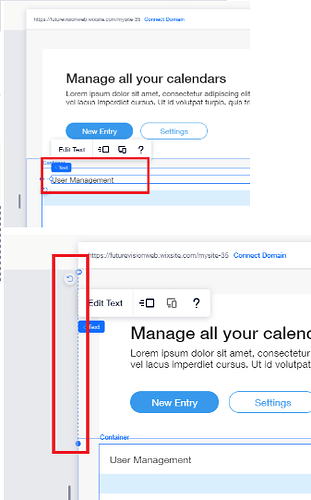
Clicking “Edit Text” sometimes(it’s happening way too many times) doesn’t appear the edit text window, and you have to refresh the editor for it to work again.
-
Sometimes, when you click edit text, it opens in a huge pixel size. If you esc and reopen it, it opens normally.
Repeaters
I try to catch the whole repeater, it catches the item.(if the items are too near to each other it makes it really hard to catch the repeater).It should be like its currently on the normal editor.
First thing it catches is the whole repeater, and then if you click again it catches the item.
General Notes
-
Selecting multiple elements is only possible with Shift. Can we make it so that its possible with ctrl too?
-
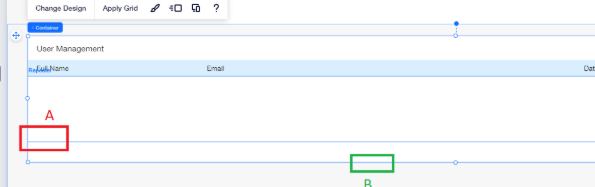
Dragging a “main” container, shouldnt allow the handle to be dragged more than the inside content of the container.
-
E.g. If i try to make the handle of (B - the main container) go up, and higher than (A - the repeater) , it shouldn’t let me, it should stop me at A’s end. What it does now, it lets me and then goes back to the end of A when i release the handle. It shouldn’t let me go beyond A from the start.

- I would really like the “drag” functionality like there is on the normal editor .Basically grab all the content below it and move them along with the element.

- When you Right click, an element could be below the element so it should give an option to select the overlayed item, like so(on the normal editor) :

- Having the option(on a repeater item’s text) to select for the text either “Move down”(which is what it does now) or “Fill with …” which will crop the text and put … at the end.

Final Thoughts/Feedback
On elements, when you click “design”(for example), i wouldn’t prefeer to have the design panel appear moveable as it is now(and as it is on the normal editor), i would like to have it fixed & pined on the corner like the properties are.
I REALLY love how docking works on elements to their containers. No changes there!!Everythings works perfect and as intended.
(I’m hoping that’s just because its beta) There a lot of elements missing from the editor(e.g. several input types / multi-state boxes…).
There’s a certain breakpoint i have where i want the 2 custom menus to disappear and the master menu to activate when on mobile. Any clue how to do this? Is this even possible??
Hi @Robert Hamilton
The Parallax effect is now supported both in Preview mode and in Live sites.
@roberthamilton your’e not crazy at all ![]() , header animations and effects on various page events (like scrolling) is planned to be added in the future,
, header animations and effects on various page events (like scrolling) is planned to be added in the future,
As for fixed position header, in order to make it so you have to detach it from its master (right click on header, then select “detach from masters”) then you’ll have the option to set it as fixed position.
Just keep in mind that since it is now detached from masters, changes made in it won’t effect all other instances of the original master on other pages.
You can make any section which isn’t a master to be positioned fixed, it just has to be the top most section in the page.
Hold tight in the meanwhile, and keep the feedback coming!
Guy
Editor X Product Team
@guyd thanks for the update!
I’m growing more and more frustrated trying to design for different breakpoints…I must be missing something…but have no clue how to troubleshoot. When I move a stack at a smaller breakpoint it messes with my design at larger ones. So stressed!! This is just basic text…I haven’t even started with elements/layouters…I have a LLOONNGG way to go… ![]()
Hey @geigerdesigns !
You can hide your custom menus on mobile by right clicking on each of them and selecting “don’t display” - this will hide them from the current breakpoint your’e on.
You can always display them again from the layers panel:
You can apply the same trick to your main menu and show it while the custom ones are hidden and vice versa.
Hopes this helps.
Guy
Editor X Product Team