Hello all,
I am trying to figure out how to fix the functionality of my page. Here is my page code:
import {getVINInfo} **from** 'backend/VINModule';
$w.onReady( **function** () {
//TO DO: Write Your Page Related Code Here
});
export function button1_click(event) {
//Add your code for this event here:
getVINInfo($w("#vininput").value)
.then(vin => {
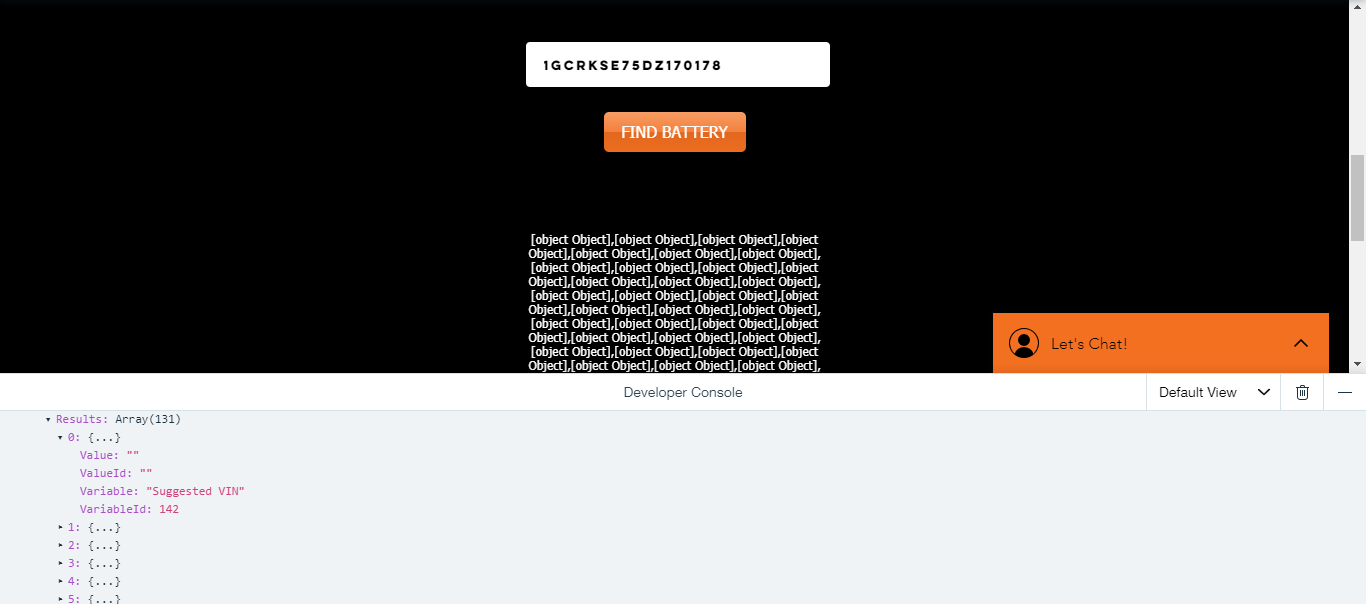
$w("#results").text = "vehicleID: " + vin[0].vehicleID + "\n"
+ "serialNumber: " + vin[0].serialNumber + parseInt("vehicleID".substr(11, 16), 10) + "\n" //260443
+ "worldID: " + vin[0].worldID + "vehicleID".substring(0, 3) + "\n" //4YD
+ "type: " + vin[0].type + "vehicleID".charAt(3) + "\n" // T
+ "kModel: " + vin[0].kModel + "M-" + "vehicleID".substring(4, 7) + "\n" //259
+ "kYear: " + vin[0].kYear + "vehicleID".charAt(9) + "\n" //
+ "modelYear: " + vin[0].ModelYear + "\n"
+ "make: " + vin[0].Make + "\n"
+ "series: " + vin[0].Series + "\n"
+ "series2: " + vin[0].Series2 + "\n"
+ "model: " + vin[0].Model + "\n"
+ "bodyClass: " + vin[0].BodyClass + "\n"
+ "trailerType: " + vin[0].TrailerBodyType + "\n"
+ "trailerType1: " + vin[0].TrailerType + "\n"
+ "str: " + vin[0].str + "modelYear" + " " + "make".toUpperCase() + " " + "series".toUpperCase() + " " + "series2".toUpperCase() + " " + "model".toUpperCase() + " " + "cc" + " " + "trailerType".toUpperCase() + " " + "trailerType1".toUpperCase() + " " + "trailerLength" // combine all elements into string
+ "str1: " + vin[0].str1 + "str".replace(/\,/g, "") //remove commas
+ "str2: " + vin[0].str2 + "str1".split(' ') // turn string into array
});
}
I am not sure of why the button is not working and appreciate any feedback given!
Kind regards,
Brittani