So, over the last few hours, I have been playing around in the world of pixels when it comes to resizing the content of my site (front page) to get a “full screen” look, with the footer appearing at the bottom of the screen without the use of a scroll. Why? Well, I want my site to a hover zone. This means, when users access my content, it will be displayed in “full screen mode”. This is awesome.
My desired specifications for my site:
-
No Header! (Running 3 Different Aspects of my Craft, so I want my site to look as if it’s all one, but each section with a different feel.)
-
Leave Footer! I want the footer to pop up in full screen mode too without scrolling (but appears to be that the user scrolled to the footer).
-
Full Screen Mode (has to look full screen! I’m also okay with the footer being scrolled down to, but only the footer, no additional content).
How will this be achieved?
-
Slideshows
-
Full Width Strips (so we don’t have to play with width if a screen size is different).
-
Animation
-
Knowing the exact size of the space I got to work with.
For some reason, along the way came trial and error. What I mean is that the WIX editor is inaccurate when it comes to determining the actual spaces between pixels as:
-
There’s a space at the bottom of the editor at 40 px.
-
Other widows are accommodated for.
-
Depends on your Browsers Zoom Percentage.
-
Depends on your Operating Systems (PC’s) Screen Resolution.
My PC Specs.
I’m designing on a 14.5 in screen at 1366px X 768px and 100% for items.
So, how did I figure the numbers out? Well, I went over to Google to find what pixels WIX suggests for Full Screen Mode (and it’s not 1080px or even 3000px). According to a finding in 2015 by WIX themselves, it turns out that they are suggesting 800px for the height of the page. Then, there was an updated source by them too that said the aspect ratio was pushed to 980px to accommodate for all devices.
Again, I don’t want my visitors to scroll my site, but to navigate each page in full screen mode.
Before you do make adjustments to your content to fit in full screen understand a few things:
- Your Browsers Zoom Percentage has to be at 100%. (Most non tech saavy people aren’t playing with their zoom in the browser settings (unless they have too).
- Create a Test Page in your Page settings (just so you can be publishing and not be destroying your other existing content. In my case, I started from scratch once again).
- Know what you want your header and your footer to look like. The pixel space for both will be in play in a few moments.
- Design in the Rule of 5px or 10px.
So, this mean that there’s 980 pixels for the Header, Page Content, and Footer to play with. Let’s just use that as a base. 980 px.
- Now, create your desire header design, and footer design.
- Add your content to the PAGE “Body”.
- Turn on the Ruler and mark the bottom of your content, not the bottom of your footer.
- Click Publish and head over to your test page’s site url.
- The problem here is that 980px just don’t match to have a full screen site. Even looking at the ruler in Editor, and you will find that 980px vertically is a scroll-some way down.
What about 800px? Let’s save you some time! Mark your Ruler at 800px Vertically. Are you scrolling still? Absolutely. (Remember, we are working at 100%). The bottom of my ruler marks at 735px in the editor. That means that in the editor alone, I have 735px to work with right? No. There’s extra space that is added is after the bottom of your footer (won’t show up on your published site). Okay! So what is the proper pixels to work with?
For me to achieve full screen on my screen, I had to design in the rule of 5.
RULE of 5
Screen ratios for Wix seems to always end in a 0 or a 5. So, if your content width and height can be divided by 5 evenly, then you are making life easier for you. Even so, putting content on the X and Y axis in increments of 5 makes things easier. You can easily measure the amount of space you have to fill because content is in the range of accurate increments. The default header size seems to be 125px if left untouched. Resizing the header to 0px (no header) will only automatically set the header height to 5px. Moving it to 0 on the Y-axis makes it move to -5px. If the same rule applies to the footer, then the footer can only be resized to 5px. For the footer, again, cause your published site will always remove the extra space for below the bottom of the footer. Use the rule of 5!
Trial and error.
I kept playing around with the different sizes to see what I could find. My discovery came when I realized that the bottom of the footer is the very limit I have to work with. As I mentioned, I have a slideshow too on my screen. That right there helped me figure out what size I needed. I kept hiting published on my site to get an accurate measurement (without the extra stuff from the WIX editor). Then It hit me:
“The Editor don’t change the zone base hash lines on the sides if we zoom out, only makes use of the the screen size to keep an aspect ratio between the header, page and the footer. My content don’t move either. So…this is a benefit.”
-
The Slideshow, had to be place at 0 on the X axis. I don’t have content in my header.
-
Know my Slideshow Height which was at 625px. (still left a gap below the footer).
-
Know my footer’s height which is 40px.
-
Know that resizing the header’s height resizes the height of the slideshow. (left untouched and tossed to the back of my arrangement order of content (users can’t get to it things are over it).
Here’s where the footer keeps coming into play (in the editor).
-
Make note of the very bottom number on the ruler in the editor (not the bottom of your footer).
-
Make a marker of that number and round it to 5. That’s the bottom of our space (in the editor).
-
Mark the bottom of your footer.
-
Take your very bottom (space) number, and minus it by the footer. (ex. my bottom ruler number is 735px [732px max of the cursor, but rounded it by to 5] and my footer bottom is 695px [40px height] = 40px is the extra space.)
-
Know your “new” bottom number which is the bottom ruler number of the footer. (ex. my very bottom number is 695px.) Content can be created above the footer, but the footer cannot pass 695px for the full screen effect. (If I want my visitors to scroll to reveal the footer, then I will add the height of my footer to the space of my “Page” content.)
Page content Flush with the top
-
( No Header ) Select all the Page content as if your were going to create a group and move them down on the Y axis to 5px (because the min height of the header is 5px. When you load the preview or published version, -5px is taken off, thus making your content flush to the top of the screen.
-
Then add the extra 5px to the y-axis of the footer.
-
( Leave Header Space ) Select all your content, and put the y-axis at 0. Now you are flush.
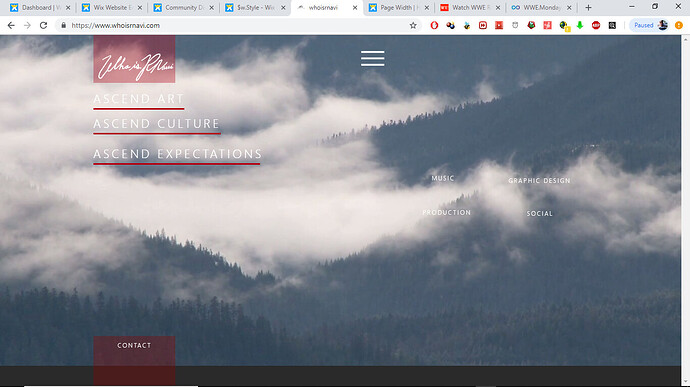
As you can see, I’m in full screen mode with the footer (not having to be scrolled too).