Hey,
I am currently attempting to connect a button with imagery/text.
In Editor X –
I have a section with two columns.
On the left column I have multiple buttons.
On the right column I have different images / text that correspond with each button .
The content in the right column has the default state of “hidden”
What my goal here is when you click a button in the left column, the correct corresponding image and text will appear in the right column.
Essentially it is a list of product that this company offers and I want the product and the products details to appear when clicking on the proper button. Since Editor X doesn’t have the multistate box, I’m attempting to code this myself (not an avid JS coder here).
I’ll attach an img of the code I’m attempting to implement based on a few other similar forums I’ve found, but (at no surprise) it is not working.
Any and all help would be greatly appreciated!
There are a few ways to do this, but this should work both simple and fine. You could technically streamline this further, but this is the jist of it.
Step 1: put all of your images and text that you want to appear/disappear together in a group (which can be done by clicking on them holding down thee Ctrl button). This just makes things easier.
Step 2: To streamline this, you need to label your buttons/text/images correctly.
I am assuming you have 3 buttons “#niceBtn”, “#Button2”, “#Button3”. I would recommend you naming them:
“#niceBtn” = “#b1”
“#Button2” = “#b2”
“#Button3” = “#b3”
Step 3: Name your images and text like this (:
for “#b1”:
image names = “#image1”; “#image2”; “#image3”
text names = “#text1”; “#text2”; “#text3”
OR more easily:
if you grouped the images and text into groups, you could just name the groups this:
“g1” contains image1 and text1
“g2” contains image2 and text2
“g3” contains image3 and text3
I guess you get the idea, but from doing that, the only code you need is this:
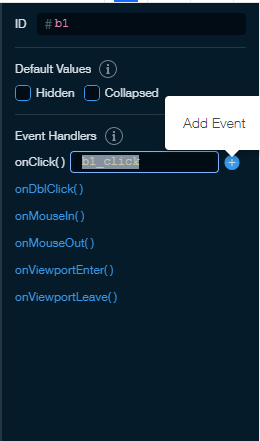
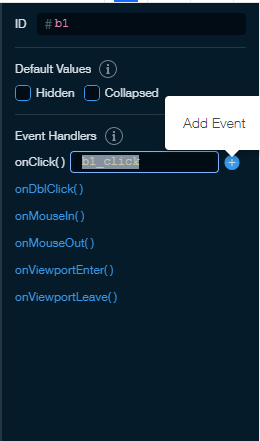
Step 4: Make an onClick() button for each button (b1; b2; b3; etc…)

Step 5: Your code should look like this for each button and the onReady():
$w.onReady(function () {
//Hide all of the text and images; or alternatively if you want one to show up
//when the page starts, replace hide with show.
$w("g1").hide();
$w("g2").hide();
$w("g3").hide();
});
export function b1_click(event) {
$w("g3").hide();
$w("g2").hide();
$w("g1").show();
}
export function b2_click(event) {
$w("g3").hide();
$w("g2").show();
$w("g1").hide();
}
export function b3_click(event) {
$w("g3").show();
$w("g2").hide();
$w("g1").hide();
}
Thank you for your help!
I keep getting an error message saying "$w(“g1”).hide() is not a valid function –
Any ideas as to why I am getting this?
Thank you again!
@info87596 my bad, add the “#” in the parameters. It should be $w(“#g1”).hide().