I am working on a delivery service website for my own, I have created a repeater to display the following data:
- Service Title
- Service SubTitle/ Service Information
- Service Cost
My code yield two rows of repeater, which means two services. Now, I want that when my customer selects one of the service from repeater, a Lightbox window should pop-up to get the customer details. If anyone can help me to reterive the data from selected repeater row and pass the details to my lightbox booking menu for further processing. I tried a lot of things to reterive data from repeater, but in vain. Please help.
below is my code :
export function serviceContainer_click(event) {
//Add your code for this event here:
// let clickedItemData = $w("#dataset1").getCurrentItem();
// console.log($w("#dataset1").getCurrentItem())
// let clickedItemData = {
// "servicename" : $w("#name").text.toString,
// "serviceprice" : $w("#price").text.toString
// }
const repeaterdata = event.target.toString();
console.log("repeater data" +repeaterdata)
// console.log($w("#name").text)
// console.log($w("#price").text)
// let lightboxdata = {
// "servicename": $w("#name").text,
// "serviceprice": $w("#price").text
// }
// console.log(lightboxdata)
// //session.setItem("servicename", clickedItemData.name);
// //session.setItem("serviceprice", clickedItemData.price);
// //Open the pp up window with service name and serviceprice details //
// wixWindow.openLightbox('bookinglightbox', lightboxdata);
Raman,
Looks like you had the right idea with your first commented out line. Then you could call the lightbox with clickedItemData as a parameter.
At the top of the lightbox code you could have the following line that would retrieve the repeater row data object.
let repeaterRow = wixWindow.lightbox.getContext();
Thanks Anthony, you are saviour for me for my last few queries. Thanks a lot for your answers.
Below is my code sinppet, how I did it:
export function serviceContainer_click(event, $w) {
//Add your code for this event here:
let lightboxdata = {
"servicename": $w("#name").text,
"serviceprice": $w("#price").text
}
wixWindow.openLightbox('Service Booking', lightboxdata);
}
But, I was not getting the desired results for below code:
export function serviceContainer_click(event) {
//Add your code for this event here:
// let clickedItemData = $w("#dataset1").getCurrentItem();
// console.log($w("#dataset1").getCurrentItem())
// let clickedItemData = {
// "servicename" : $w("#name").text.toString,
// "serviceprice" : $w("#price").text.toString
// }
As this code was giving me some different values from Dataset1. I think from my google API. if you can suggest any alternative to me working code, that will be of greeat help.
Thanks in advance.
From https://www.wix.com/corvid/reference/$w.Repeater.html :
let clickedItemData =$item("#myDataset").getCurrentItem();
instead of:
let clickedItemData = $w("#dataset1").getCurrentItem();
Hi everyone
I have been trying exact same code and i have no success.
- I have a “leaderbord” repeater and each of row has different limited content from #dataset1. In the repeater there is button #moreInfo which i want when clicked opens lightbox named #profileLightbox. In that lightbox there is another dataset which is actually the same database as #dataset1. Difference is that in lightbox goal is to show much more information about that person from #dataset1.
How do i write code exactly for Repeater and for Lightbox so each row “MoreInfo” button sends that person’s field values and Lightbox receives them and show rest of #dataset1 values?
Example:
Repeater displays: #name #lastname #teamname #points and etc…
Lightbox displays: ↔ + #bio #round1points #round2points and etc.
Both repeater and lightbox are already has connected values with #dataset1 and are ready to display data. At the moment it only shows Logged in Members Data who is registered in #dataset1 no matter on which row you click.
Thanks!
@tony-brunsman @stcroppe @ahmadnasriya
@juozmant Please show the current lightbox code. Without it, we would be guessing as to why it’s not working as you had hoped.
Hi there …
You just need to get the ID (_id) of the clicked item and pass it to the lightbox, then filter the dataset in the lightbox with the passed ID. Here’s how:
// Page Code
// 1: Get the ID of the clicked item in the repeater and pass it to the lightbox.
import wixWindow from 'wix-window';
$w('#repeater1').onItemReady(($item, data) => {
$item('#moreInfo').onClick(async() => {
wixWindow.openLightbox('profileLightbox', data._id);
})
})
// Lightbox Code
import wixWindow from 'wix-window';
$w.onReady(() => {
// 2: Retrieve the ID from the lightbox context.
let id = wixWindow.lightbox.getContext();
// 3: Filter the dataset with the ID:
$w('#dataset1').setFilter(wixData.filter().eq('_id', id)).then(() => {
/* The repeater will show only one item, and the onItemReady function
Will populate the fields, and if the repeater is connected to the dataset
the elements will be automatically populated */
})
})
Hope this helps~!
Ahmad
anthonyb - thanks for taking your time to help, appreciate it!
@ahmadnasriya - you are the man! Everything working perfectly! Such a clean code.
Thousand times thank you!
You’re welcome  You can tag me whenever you want and I’ll try my best to help.
You can tag me whenever you want and I’ll try my best to help.
@ahmadnasriya Hello everyone and thanks in advance! I have been fighting this for a long time Everything seems to be simple, but the lightbox does not open when the button is pressed. Tell me what could be the reason?
import wixWindow from 'wix-window';
$w('#listRepeater').onItemReady(($item, data) => {
$item('#button1').onClick(async() => {
wixWindow.openLightbox('carbox', data._id);
})
})
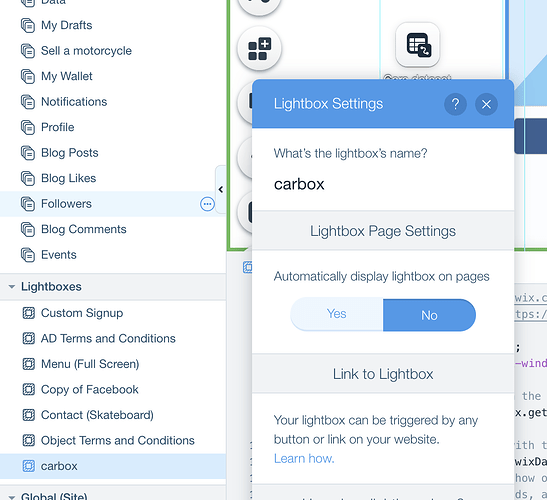
Perhaps the lightbox name isn’t correct, it needs to be exactly is it is appearing in the lightbox section, for example, “Open Settings” lightbox can be opened like this:
wixWindow.openLightbox('Open Settings');
The name is case sensitive, just like passwords, it needs to match exactly.
@ahmadnasriya Yes, I checked it several times already …
@freesidor Would you please contact me on https://nasriya.net using the chat, I’ll check it out for you. (FREE).
@freesidor did you manage to resolve this as i have the same issue