I am embedding our Blog Page into an iOS App (Xcode). All works fine on mobile device but on the iPad It appears.that an extra box is being added to the blog page when rendered. This box does not show in the Layers when editing and looks like an artifact of the Wix run time build.
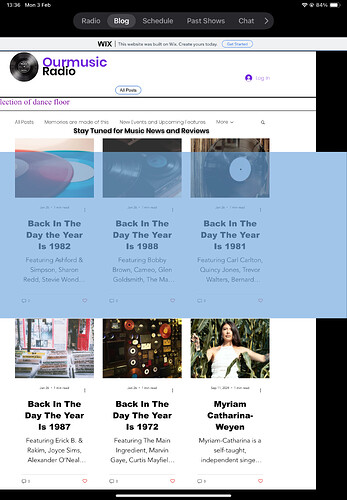
On investigation it seems this box renderers with the blog in wherever it is being viewed. Ie normal browsers. But its width is being stretched when loaded into a WKWebview, to go beyond the layout boundaries thus making the page have extra space on the right.!.
It does not do this on the iPads mobile browser.
Does anyone know why this box even exists and how to get rid of it.
Bellow is a screen shot of its styles and element in the DOM.
If push comes to shove I can hide the box in the WKWebview by injecting css to hide its display but this is not ideal.