Hello Wix Experts :-
First of all , my knowledge about java script coding and publishing in the web site is so poor ,
I created a website by using wix templates , and published it few days ago , this web site contains several database collections with different categories , which is collecting data by form input from website members ,
I am facing two major issues to operate this website smoothly .
The first issue is ( displaying database counter for different categories in individual text box , to give the website visitors indication about how many profiles in each category )
in details
i will give example to one of the database collection with related sub categories
My database name is ( Engineering ) and the column name which i want to count is ( Sub-Category ) under this column i have different types of engineering , for example ( Electrical Engineering , Mechanical Engineering , … )
Now my request is to help me and provide a code that i will copy and past to get the result of this counter in a text box which will just show how many profiles in the page , for the above example and i will change the database name and sub-category name along with the text box reference .
and please advice what i have to do to display counter of all sub categories in the main page ?
The second issue is to receive a notification every time there is new submission in my database , i did the user input form by using wix user input elements , and i didn’t find setting option to get such notification after form submission .
Sorry for this long story , but i tried to make my issue clear , as possible .
Thank you in advance
Mahmoud
This is screen shoot from my page , i want to add the counter under each one .
Hello Mahmoud
First issue:
You can count for each category using a query
Let counter = 0;
wixData.query("myCollection")
.eq("category", analog engineering)
.count()
.find()
.then( (num) => {
Counter = num;
// show this value in the textbox
} )
.catch( (error) => {
let errorMsg = error.message;
let code = error.code;
} );
More info: WixDataQuery - Velo API Reference - Wix.com
Second issue:
Follow the steps in this link to solve this issue: Velo Tutorial: Sending an Email on Form Submission | Help Center | Wix.com
Best of luck!
Massa
Thank you Massa
I will try it and let you know .
thanks
Hello Massa
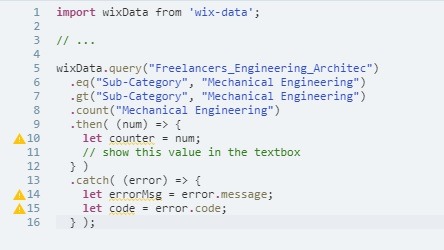
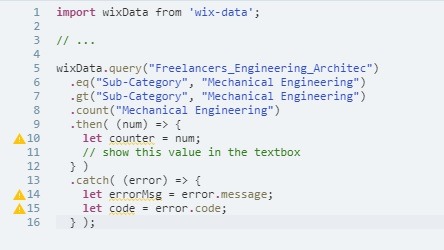
I tested that code as per the screen shoot , but it shows errors , ( there is chance that i did mistakes , as this is my first time ever to do so )
Then i checked the link which you advised me to check , then i tried the other code , which i tried as per the second screen shoot with no errors , but nothing displayed in the page !
so i will be grateful if you can advice if this code is okay or no ? and advice how i can let the counter value appear in the page .
Also i tried without gt() , and no errors also , ( i think this gt is not required in my case )
Thank you once again
Mahmoud


Hello Mahmoud,
The errors in the first code are due to:
- “Let” should be written in lower case → let Counter = 0;
- analog engineering is an example of what you should compare with, based on your data, in this case it’s a string, so it has to be inside quotation marks → .eq(“category”, “analog engineering”)
To display the value on the category you have to replace the commented line with a code line to set and show the text value, and that’s done as follows:
- add a text box
- set the text box’s text to the counter value → $w(“#textBoxID”).text = Counter.toString();
note that toString() is used because the text value should be a string.
so the code will look like this:
let Counter = 0;
wixData.query("myCollection")
.eq("category", "analog engineering")
.count()
.find()
.then( (num) => {
Counter = num;
$w("#textBoxID").text = Counter.toString();
} )
.catch( (error) => {
let errorMsg = error.message;
let code = error.code;
} );
I hope It goes well !
Massa
Hello Massa
I really appreciate your response.
I will follow your advice and i will share the result once i’m done .
thank you .
Mahmoud
Hello Massa
Thank you soooooo much for your help , without your advice i couldn’t do it .
Finally i got the counter’s result in my page .
I used the attached code , and got the result as expected .
I missed creating event for the text box , and this was the reason why i’m not getting the counter’s result .
Thank you once again for your great help ,
Mahmoud

So im trying to display the count of how many votes a page has on my site. People can vote on a project like on this project www.archbestproject.com/2000 people can vote but how can i display the voting counter on each page?
Hello
you add an element to show the counter in -after you get its value as explained before- as and make it show on all pages. - check this
Best
Massa
Hello @massasalah18
Thank you very much for your codes it really helped me alot. however, i need the query for the category field to filter according to the contents of a text box (text 45) which is dynamic and not according to a predetermined value such as analog engineering.
I am looking forward to your input
Thank you in advance